ウェブカツの女性割引を活用して、プログラミングを学習しています
HTML/CSS部中級と上級に入り、久しぶりにHTML/CSSを書きました。
ウェブカツを始めてすぐにHTML/CSSを書いていたときは、とても苦手意識がありましたが、久しぶりに書いたら意外にスムーズに書けました。
特に、CSSを書いている時に今書いているスタイルがHTMLのどこに反映しているのか、このスタイルを指定することでどこの画面が変わるんだと言うことが頭に浮かぶ様になったことに驚きました。
プログラミング学習を5ヶ月継続し、プログラミング自体に慣れてきたことも大きいとは思いますが、今回はなぜそのように想像できるようになったのかをまとめてみました。
手を動かしたから?
プログラミング学習は「とりあえず手を動かす。量を書くことが大事。」ということをよく目にしますが、それに当てはまるのか考えてみました。
HTML/CSSについては、ドットインストールの動画を1周、ウェブカツのHTML/CSS初級を1周やり、ウェブカツの鬼練を2周、サイト模写を2ページ分やりました。
この時点では「わかったような、わかってないような」という感覚でした。
そして、その後の部では、HTML/CSSは自分で書かずにサンプルのコードをダウンロードし、jsやphpのコードだけを書いていましたので、HTML/CSSを書いた量というのは、他のプログラミング学習者の方に比べると少ない方だと思います。
ですので「たくさんのコードを書いたから理解できた」というのには当てはまらなさそうです。
入れ子構造に対する苦手意識が薄れた
ウェブカツのWEBサービス部の理解度が低かったので「写経をするかどうか」「プログラミング学習のアウトプットをするためにポートフォリオを作るか」で非常に悩みました。
悩んだ結果、とりあえず前に進むことに決めたのですが、次の部に進む前にWEBサービス部のコード全体を俯瞰してみるために、自分でファイルの相関図や、ソースの中の構造を簡単な図でまとめました。
それ以降の部でも「まずは全体像を把握すること」に意識して取り組んでいました。
全体像を把握する過程で「自分の苦手なところ」が浮かび上がってきます。
私の場合は、入れ子構造になると途端に理解度が落ちてしまうことに気付き、そこを重点的に理解するようにしたところ、入れ子構造に対する苦手意識が次第に薄れていきました。
HTML/CSSも入れ子構造になっていますので、入れ子構造に苦手意識がなくなったことがHTML/CSSの理解に繋がったのではないかと思っています。
開発ツールの使い方が上達した
HTML/CSS以降の部では「エラーが出れば開発ツールで確認する。」「開発ツールの使い方がわからなければググる」といったことを繰り返していましたが、それを繰り返すことにより開発ツールをうまく使えるようになってきました。
思い返してみると、HTML/CSS初級の頃は開発ツールがいまいち使いこなせていませんでした。
それ以降の部の動画の中で開発ツールの使い方が度々解説されていますし、プログラミングの過程でエラーが出たときには否が応でも開発ツールを使います。その過程で自然に開発ツールに慣れてきました。
また、開発ツールを使えるようのは27インチ4Kモニターを導入したことも大きいと思います。
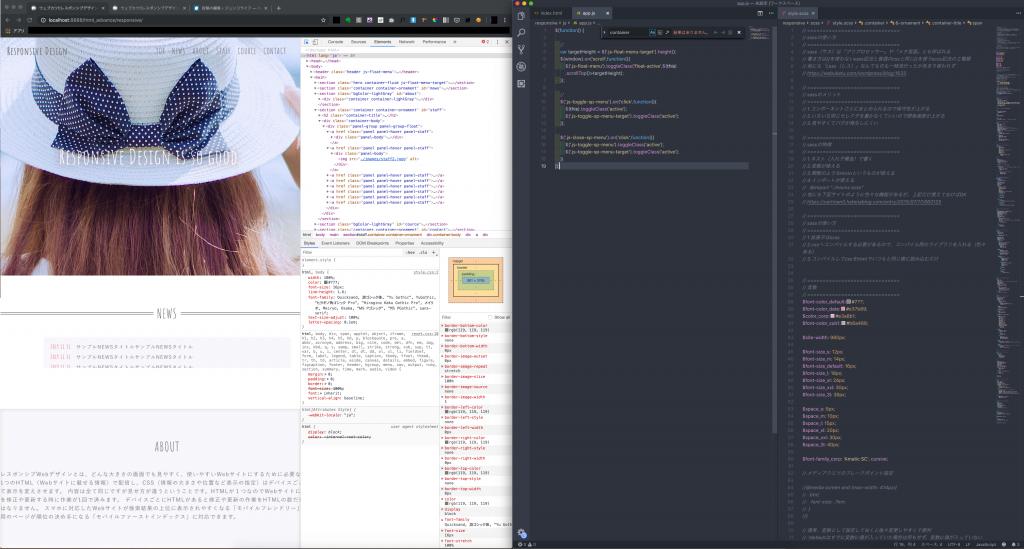
27インチの4Kモニターだと画面の左側にWEBページと開発ツールを表示したGoogle Chrome、右側にエディタを表示できます。
●こんな感じで作業できます

ですので、今自分がどの部分のコードを書いているのか、今書いたスタイルがどこに反映されるのかということが、1画面上で把握できるようになります。
外出時は13インチのMacBookで作業していますので27インチモニタと比べると開発ツールは少し使いにくいと感じますが、Mission Controlを使うと、3本指のスワイプで画面をさっと切り替えることができるます。
Mission Controlも最初の頃は「この機能使いにくい・・・どこが便利なんだろう」と思っていたのですが、慣れてくるととても便利です。
HTML/CSSのコーディングをスムーズにするコツ
他にも要因はあると思いますが、私が考えるコツはやはり
- HTMLの入れ子構造を頭に入れてからCSSを書くこと。
- 開発ツールを苦手意識なく使えるようになること。
だと考えています。
プログラミング学習を始めた頃はHTMLの入れ子構造を理解するために画面キャプチャをとり、そこにクラス名を書き込んでいたのですが、結構な手間がかかります。
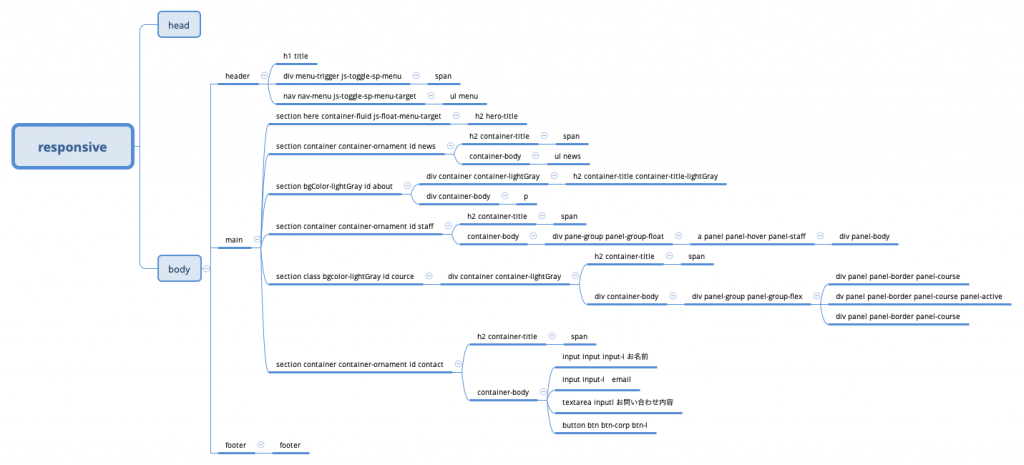
そこで最近使いだしたマインドマップを使ってみたところ、かなり短時間でクラス構造を書き出すことができました。
やり方はとても簡単でマインドマップに要素名とクラス名を書き出していくだけです。
私は画面キャプチャがなくてもちゃんと把握できましたが、もし文字だけでは厳しいと言う場合はマインドマップ上に画面キャプチャを貼っていけばわかりやすいと思います。
●こんな感じで作っています

そして、出来上がったマインドマップを見ながら「どの要素にどのクラスがついているのか」「どの要素にはどのクラスがついていないのか」というところをしっかりと確認します。
そうすると理解が深まりますし、「今書いているCSSのこのスタイルはここの部分には効くけど、ここの部分には効かない」いうことが容易にわかるようになります。
また、CSSを書く時にも「変更したい要素の親要素は一体どれなのか」「子要素はどれなのか」ということを意識しながら書くのが、おすすめです。
最後に
プログラミングの上達のためには本を読んだり、動画を見たりするだけでなく「とりあえず手を動かす事」が重要です。
とはいえ、特に子育て中の女性には「プログラミング学習のために手を動かす時間の確保」が非常に難しいのも事実です。
私自身もWEBサービス部からは「量を書くよりもどんどん先に進むこと」を選びましたので、どこかで行き詰まってしまうのではないかと不安を感じながらプログラミング学習を進めています。
これまでのレッスンでもすんなりと理解できないところもありました。
そういったところにぶつかるたびに「なぜ理解ができないのか」「どの部分が理解できていないのか」といったことを突き詰めて考えるようにしていました。
そして「自分か理解できていないところ」を見つけたら、そこについて複数のサイトで複数の方の説明をしっかりと読んで、それを自分の言葉で説明するようにしてきました。
逆にわかっているところはさっと流し、苦手なところに重点的に時間をかけるようにということを意識してやってきました。
そうやって続けることで毎日1時間前後の時間でもなんとかプログラミング学習を続けることができているのではないかと思っています。
プログラミング学習のアウトプットをせずにここまで進んできましたが、今のところは順調に進めていると思います。
この先もこの調子で進めるかどうかは分かりませんが、このまま行き詰まるまではどんどん前に進んでいこうと思います。




コメント