私は会社勤めをやめてフリーランスになりたいと思っていて、そのためにウェブカツの女性割引を利用してプログラミングを学習しています。
WEBサービス部より難しいという噂のjs上級に入りました!
ドキドキしながら動画を見ていますが、今のところは順調に進んでいます。
js上級ではjsのフレームワークを学びます。jQuery、backbone.js、React.js、Vue.jsを順番に学んでいきます。
私はbackbone.jsの動画を見終わって、これから宿題に入るところです。
途中node.jsとgulpのバージョンが合わなくて、gulpのバージョンを3から4に上げるところで少しつまづきましたが、ググったらいろんな情報が出てきて、いろいろ試した結果、無事gulpが動くようになりました
こういうときに自分のプログラミングスキルの成長を感じる^^
さて、今回のブログではjs上級を理解するために、非常に役に立ったChromeのデベロッパーツールのステップ実行という機能をざっくりとご紹介したいと思います!
Chromeのデベロッパーツールのステップ実行機能
詳細な使い方はこちら(https://ics.media/entry/190517/))の記事がすごくわかりやすいので、こちらをご確認ください!
記事のタイトルが「JavaScriptをデバックする方法(2019年版)」ですから、jsを勉強中の方にはうってつけ。
ステップ実行機能を使うと、デベロッパーツール上でブレークポイントを設定しておくと、ブレークポイントの場所で処理が一旦止まり、そのときに変数にどういった値が入っているかが確認できるんです!!
しかも!その処理の時の値が確認できるので、thisをthatに入れておいて・・という時も「あ、このタイミングではthisはこれが入ってるけど、このタイミングだとthisが変わってるわ〜」みたいなことも自分の目で見て確認できるんです!!
これを無償で使えるなんて、、、ほんと素晴らしい!
もちろんjsのthisやthatの挙動についてはウェブカツのjs中級で詳しく説明されています。ただ、プログラミングの知識としては持っていたとしても、実際の動作を目でみると理解がすごく深まります。
jQueryの写経でつまづいた時に活用できた!
このステップ実行という機能ですが、私は主にjs上級の解説の理解に使っているのですが、プログラムが思った通りに動かないという時に非常に役に立つツールです。
js上級で、jQueryの解説が終わった後に一通り写経していたのですが、タスクを検索するところがうまく動かない事態に陥りました。
元からあるタスクは検索できるのに、追加したタスクは検索できない状態に・・・

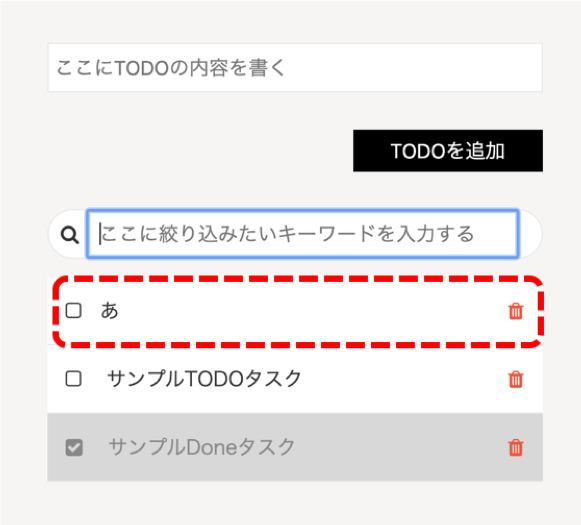
テストで作ったこの「あ」というタスク。
これを検索しようとしても。。。

何も表示されない状態に。。。。
ググっても、ウェブカツの質問欄を見ても解決せず。
そこでこのステップ実行の機能を使って変数の中身を確認しました!

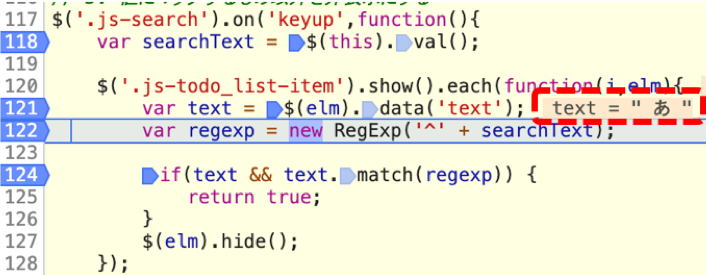
「あ」というタスクを検索してる時の処理をステップ実行した時のデベロッパーツールの画面です。
121行目の変数textには取ってきたタスク名が入るのですが、ここに「” あ “」と謎の半角スペースが入っていることが分かりました。
検索窓に入れているのはスペースなしの「あ」
タスクはスペースありの「” あ “」
このスペースが不一致になり検索結果に表示されなかったようです。
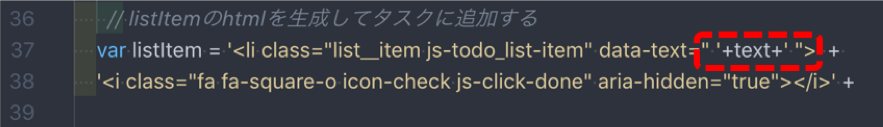
なぜこの空白が入ったのか、もう一度ソースをチェックしていたら・・・・見つけました!

ここです、ここ。
「”と’が並んで見にくいなぁ」とか思って半角スペースを入れっちゃったんです。これが原因だった。。。
これを消してみたら、、、

このようにスペースが消え、

ちゃんと検索できるようになりました!
と、うまくいかない時にすごく役に立つ機能です!
js上級では動画を見たあとは一通りステップ実行して見て、どこの処理でどの変数にどの値が入っているかを確認しながら進めたら、ものすごく理解度が上がりましたので、ぜひ使ってみてください!
今月読んだ本
さて、話は変わって、今月読んだ本の紹介です。
今月は「オブジェクト指向でなぜつくるのか」を読みました。
プログラミングを学習する上でしっかり理解しておいた方がいい概念なんだろうな。だからオブジェクト指向部でなんとなーくわかったけれど、もっと勉強したいなぁと思って購入していたのですが、届いた本が分厚くて持ち歩くのが億劫で読めていませんでした。
うかつさんが
Kindle技術書セール!こないだのとは違うラインナップです。
オブジェクト指向でなぜつくるのか、フレームワーク部で「OPP復習しなきゃ」と思った人はこの本読むのがいいと思う。図書館で第1版借りて読んだけど買っちゃおうかな https://t.co/FddNTnWzIf— うかつ🦔 (@ukaprog) September 16, 2019
でオススメされているのを見てやっと読み始めました!
読んだ感想は「もっと早く読めばよかった!」です。
オブジェクト指向はプログラミングを現実世界に置き換えたものではなく、プログラミングを効率よくつくるための方法であり、現実世界とは似て非なるものというスタンスで説明されています。
私にはこの説明がすごくしっくりきました!
クラスを作った時やクラスを継承した時のメモリの使われ方なども説明されているので、より理解が深まりました。
通勤時間の隙間にじっくり読み進めましたが、トータル4時間で読み終えることができました!
ウェブカツのオブジェクト指向部の解説はすごくわかりやすかったですし、ウェブカツの解説だけでも大方は理解できます。
ただ、プログラミング学習に限ったことではなく、何を学ぶ時には同じ事柄について異なる目線から説明されているものを最低でも2つか3つ読むとあるときスッと腹落ちするタイミングがあるんです。
「オブジェクト指向でなぜつくるのか」だけを読んでいてもここまで理解できなかったはずで、ウェブカツの講座でオブジェクト指向を学んで、手を動かして、いろんなサイトでオブジェクト指向の解説を読んだという積み重ねがあったからこそ、この本を読んで腹落ちしたんだと思います。
本を読んだだけでは「うーん、わかったような、わからなかったような」という感じになっていたんだろうと思います。
通勤電車はいつも混んでいて座れないので、立ったままノートパソコンを広げてコードを書いてプログラミングの勉強はできないので、その時間に立ったままプログラミングの勉強ができるというのが書籍の強みかなと思います。
ウェブカツを卒業するまではウェブカツのカリキュラム、それを別の角度から解説した書籍を読むというスタイルでプログラミングを学んでいこうと思います!




コメント